Mapas de calor con la herramienta Eyequant
Los mapas de calor son gráficos que permiten identificar los puntos calientes de una web; es decir, qué zonas atraen más a los usuarios. Para hacer un análisis de estos puntos hemos empleado la herramienta Eyequant.
Herramienta Eyequant
Dicha herramienta tiene una versión gratuita y otra de pago que hace un análisis más profundo y test con usuarios reales. Esta herramienta se basa en unos parámetros que tienen en cuenta el comportamiento humano a la hora de interactuar con una interface gráfica como es una página web, resaltando aquellos puntos que por situación color o forma son más perceptibles por el usuario.
A continuación se exponen algunos de los test a los que se ha sometido la página web Visitgandia como son el mapa de percepción, mapa de atención y por último claridad de visualización.
El mapa de percepción
El mapa de percepción indica en los tres primeros segundos en los que el usuario ve una página web cuales son los elementos que primero ve, este test con este tiempo limitado es importante ya que esta primera percepción puede que el usuario vea los elementos más importantes, ya sea porque realmente le interesa el contenido o porque se le está ofreciendo un valor añadido de imágenes o frases que le pueden resultar atractivas.
En la captura se aprecia la imagen de la página principal de Visitgandia con una capa opaca en negro dejando ver con transparencia solo aquellos puntos que en 3 segundos el usuario le da tiempo de visualizar.
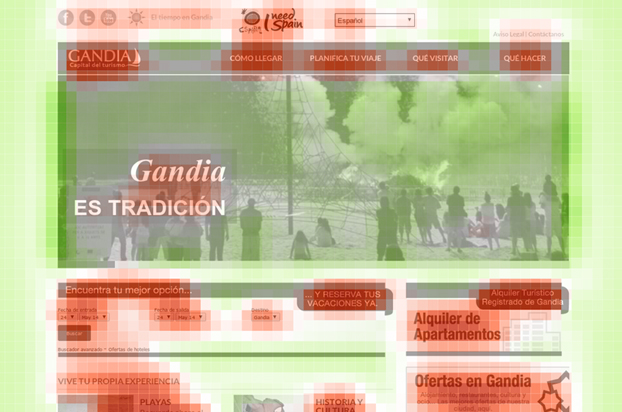
Mapa de atención
“Attention map” o mapa de atención, se observan aquellos puntos que en un test, con más tiempo de visualización, atraen más la atención del usuario, generalmente coinciden con el mapa de percepción, pero con este mapa podemos ver que las zonas más rojas son las que más se detiene la mirada de los usuarios.
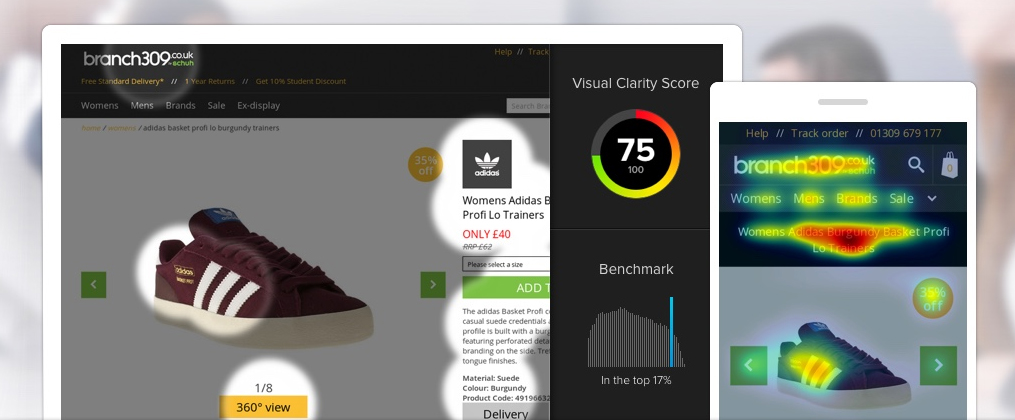
Por último el test de claridad de visualización, este tipo de test indica como de limpio, sencillo y claro es el diseño del sitio.
Apple, Google, Dropbox son las compañías más exitosas se caracterizan por su diseño limpio, simple y claro. La IA del algoritmo se basa en las respuestas de miles de usuarios. Áreas verdes en el mapa contribuyen a una sensación de claridad, sencillez y organización. Las zonas rojas son las zonas más ricas visualmente y pueden contribuir a la carga cognitiva.
La herramienta Eyequant, hace una comparación de la web Visitgandia comparándola con un listado de 10.000 páginas web de todos los ámbitos, dándole a Visitgandia una puntuación de 61% de claridad con respecto a estas 10.000 páginas, revelando un dato muy positivo en cuanto a claridad y limpieza del diseño.
















Sorry, the comment form is closed at this time.