Como etiquetar y organizar mi sitio web
A la hora de mostrar información en una web, debemos aprender a agrupar conceptos, jerarquizar y etiquetar pensando siempre en nuestros usuarios.
En este artículo nos centraremos en las diferentes tipologías de etiquetas existentes, la importancia de etiquetar correctamente y veremos técnicas que nos pueden ayudar a la toma de decisiones a la hora de asignar taxonomías y agrupar por categorías.
La arquitectura de información web consiste en organizar y etiquetar de forma que sea comprensible para los usuarios. Para ello observaremos como piensan nuestros usuarios, que semántica utilizan, cuales son sus patrones de organización, como navegan y como buscan dentro de un entorno web.
Cómo crear etiquetas óptimas
Una vez claras las directrices nombradas en el anterior punto, se debe hacer un análisis o ejercicio para averiguar qué etiquetas son las más adecuadas. Se puede optar por las siguientes técnicas:
Card sorting. Hacer un ejercicio de cardsorting y repetirlo en varios grupos para ver si las etiquetas y la jerarquía coinciden. Si no tenemos los suficientes recursos se puede optar por herramientas de guerrilla online como ‘Optimal Workshop’ para hacer pruebas de cardsorting.
Investigación con usuarios. Es interesante hacer pruebas con los usuarios para averiguar si entienden realmente el etiquetado que se ha realizado.
Análisis de la competencia. La competencia nos puede servir de inspiración, seguramente utilizará etiquetas comunes, pero hay que tener mucho cuidado, puede que la competencia no haya elegido el etiquetado más óptimo para su aplicación.
Buenas prácticas para el etiquetado

Al crear etiquetas, debemos considerar a qué tipo de audiencia nos dirigimos y procurar que sean comprensibles para la mayor cantidad de usuarios posible. Además, debemos tener presente que estas etiquetas también influyen en el posicionamiento del sitio web, por lo que es necesario investigar cuáles son las palabras clave más utilizadas en el ámbito correspondiente al sitio.
Las etiquetas deben cumplir con los siguientes criterios:
-
Coherentes. Asignar el mismo nombre o término para referirse a un mismo contenido o concepto.
-
Uso habitual. Utilizar la terminología comúnmente aceptada en el ámbito correspondiente.
-
No ambiguas. Las etiquetas deben ser lo suficientemente claras como para que los usuarios comprendan el contenido que engloban.
-
Longitud adecuada. Las etiquetas no deben ser excesivamente extensas, pero sí lo bastante para capturar el concepto de manera comprensible.
La vida de las etiquetas
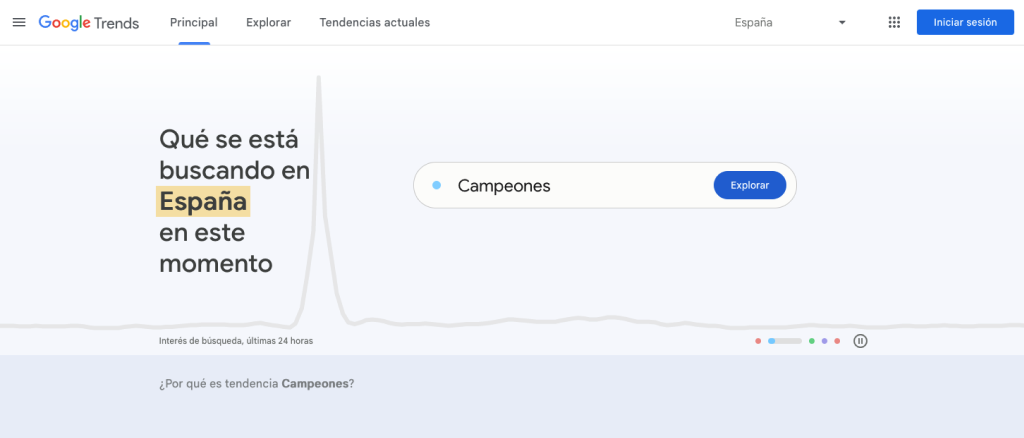
Una vez realizados los ejercicios pertinentes y haber llegado a la opción más óptima en las etiquetas el trabajo no acaba ahí, como todo proceso de diseño el etiquetado y la arquitectura de los sitios web es un proceso iterativo que necesita de mejora continua, el mercado y el mismo idioma evoluciona por lo que debemos estar permanentemente investigando cuales son las etiquetas más adecuadas. Existen herramientas de como ‘Google Trends’ que nos informa que los cambios de tendencia.
También debemos tener en cuenta aspectos geográficos en un mismo idioma, por ejemplo la palabra coche en latinoamérica sería sustituida por carro.
Tipos de etiquetas

A continuación veremos las diferentes tipologías existenes de etiquetas. Tenemos las etiquetas contextuales, etiquetas de cabecera, etiquetas iconográficas y de navegación.
Etiquetas de navegación y organización en la web
Las etiquetas contextuales son descriptores que se aplican a los enlaces en una página de contenido o a un conjunto de información. Los enlaces contextuales son fáciles de crear y permiten establecer conexiones entre páginas, aunque su eficacia puede variar.
Sin embargo, es crucial evitar la ambigüedad, ya que los usuarios podrían no comprender el contenido al que hacen referencia estas etiquetas. Por ejemplo, en el sitio web de Adolfo Domínguez, se encuentra una etiqueta llamada ‘AD+’. Resulta complicado discernir qué tipo de contenido o productos abarca esta etiqueta.
Etiquetas de encabezado
Las etiquetas utilizadas como encabezados indican el contenido del conjunto de palabras o párrafo que les sigue. Similar a los capítulos de un libro, estas etiquetas nos ayudan a diferenciar grupos o secciones en nuestro contenido. La tipografía y el color, junto con las etiquetas, aportan información acerca de la jerarquía de dichos elementos.
Aunque no existen estándares estrictos, sí existen etiquetas ‘modelo’ para términos comunes en la web, como Inicio, Contacto, Sobre Nosotros, Servicios, Quiénes Somos, Dónde Estamos, Productos, entre otros.
Etiquetas iconográficas
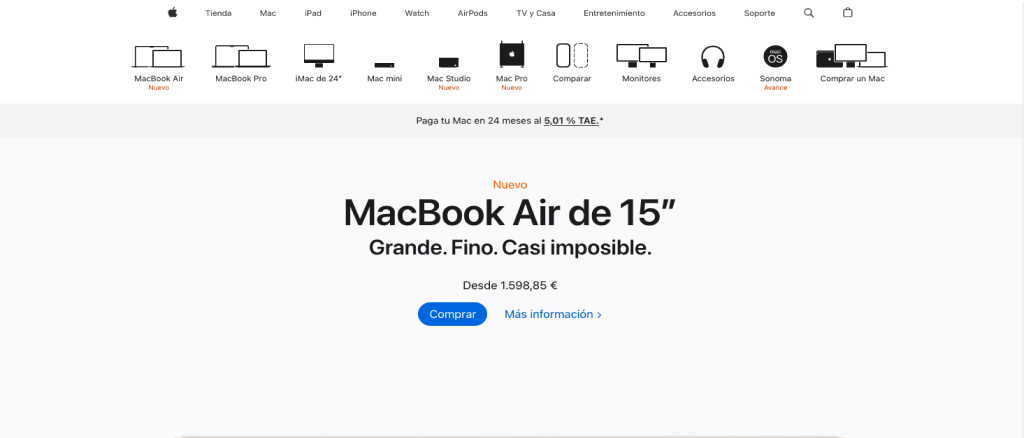
Las etiquetas iconográficas emplean iconos acompañados o no de texto para representar una sección. Si bien tienen la ventaja de ser rápidamente reconocibles por los usuarios, es fundamental asegurarse de que resulten comprensibles y evitar abusar de ellas. Por ejemplo, intentar incluir más de 7 iconos en un primer nivel para representar todas las secciones puede complicar la comprensión y acercarse a una sobrecarga visual.
Etiquetas de navegación
Dado que los sistemas de navegación suelen ofrecer un número limitado de opciones, es esencial prestar especial atención al diseño y la coherencia de nuestras etiquetas de navegación. Estas etiquetas son cruciales para guiar a los usuarios a través del contenido de manera eficiente.














Sorry, the comment form is closed at this time.