💊 El tamaño de los botones – Accesibilidad
Podemos llamar a los botones y enlaces de nuestras soluciones digitales como nuestro elemento objetivo. El objetivo puede ser navegar para consumir información, generar leads o accionar una compra. Necesitamos que nuestros usuarios puedan acceder a ellos con facilidad, ya sea en pantallas táctiles como con el puntero del ratón, por ello el tamaño debe ser el adecuado para poner el objetivo al alcance del usuario.
Bien sea por problemas motrices o por el tamaño de los dedos de los usuarios hay que tener en siempre cuenta el área activa mínima a la hora de diseñar nuestras pantallas. El Criterio ‘2.5.5 – Tamaño del objetivo’ de las WCAG 2.1 nos recomienda que el tamaño o área pulsable de nuestros botones debe ser de 44px. Aunque el criterio nos aconseje este tamaño debemos tener en cuenta que si es mayor facilitará el acceso de los objetivos y es aconsejable tener especial cuidado en los siguientes casos:
- Cuando el resultado de la interacción no se pueda deshacer con facilidad.
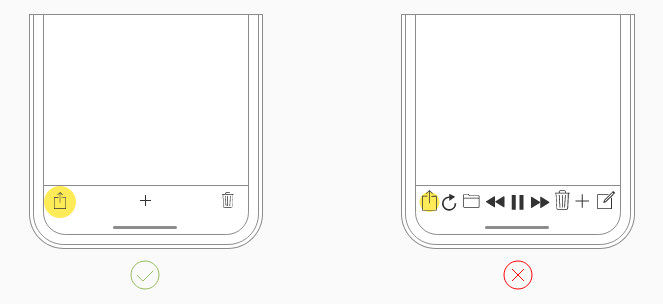
- En el caso de el objetivo sea de difícil acceso para el usuario, por ejemplo en los bordes de las pantallas.
- En los controles de las tareas secuenciales, por ejemplo los controles ‘segmentados’ o pasos de un proceso.
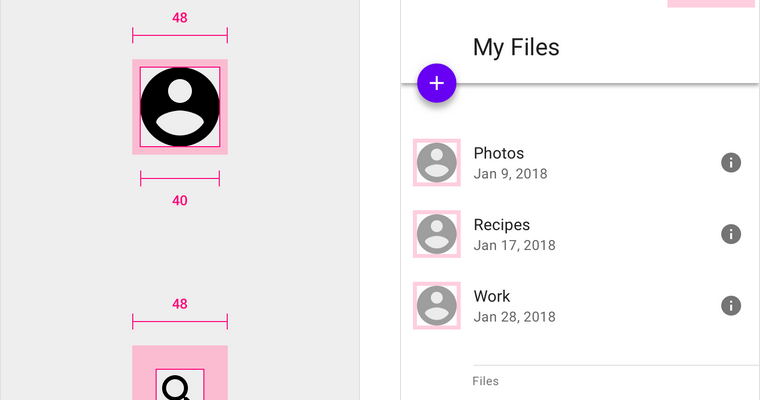
Imagen área interactiva
Ejercicios responsive
Hay que tener especial cuidado cuando estamos haciendo ejercicios de responsive, no es lo mismo contar con botones distribuidos horizontalmente que cuando los repartimos de forma vertical donde dependemos del scroll, el acceso se hace más difícil. En el caso de los hipervínculos debemos asegurarnos que haya una línea de texto de separación entre los links para que el dedo tenga suficiente espacio para poder seleccionar entre un link u otro.
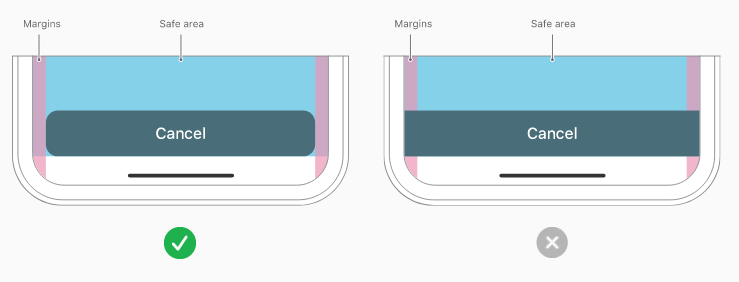
Imagen buenas prácticas botones
Usuarios a los que beneficiamos especialmente:
- Usuarios con problemas motrices.
- Usuarios con temblores.
- Entornos donde haya movimientos por ejemplo transporte público
- Los usuarios con dedos grandes, donde sólo operan con el dispositivo con solo una parte del dedo.
- Usuarios con baja visión podrán ver mejor el objetivo
Fuentes
https://www.w3.org/TR/WCAG21/ https://www.w3.org/WAI/WCAG21/Understanding/target-size.html
https://material.io/design/usability/accessibility.html#color-and-contrast














Sorry, the comment form is closed at this time.