Customer journey paso a paso
El customer journey es una herramienta ‘service design’ que nos permite mapear el recorrido del usuario antes, durante y después de la interacción del producto o servicio.
Todas las fases o puntos de interacción con la marca son importantes, no solo la captación y la conversión sino también las fases posteriores como por ejemplo el servicio post venta.
Un buena experiencia con nuestra marca hace que nuestros clientes sigan comprando nuestros productos o servicios, se genere un engagement y además se conviertan en los mejores embajadores de nuestra marca.
1. ¿Cuando podemos realizar el customer journey?
El customer journey o viaje del usuario se debe realizar después de haber realizado la investigación con los usuarios. Lo recomendable es tener los perfiles de usuarios representativos de nuestra marcas desarrollados y a continuación crear un journey para cada uno de ellos.
2. Mapear nuestro usuario paso a paso

Organizaremos la hoja en la que vamos a trabajar en distintos bloques. El primer bloque contendrá una pequeña descripción del usuario que va ha realizar el viaje con nuestra marca, este usuario lo extraeremos del ejercicio previo persona o personae.
3. Crear líneas temporales

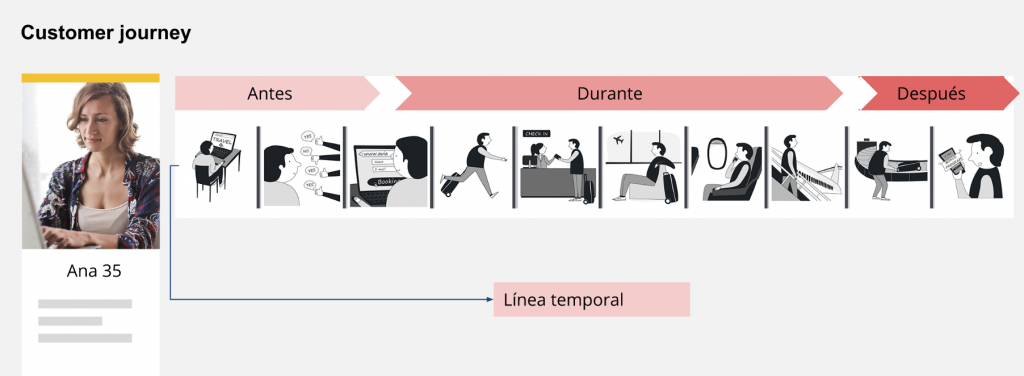
Mediante un grid o rejilla, dividiremos en tres bloques una línea temporal del usuario (antes, durante y después).
Un grave error es no tener en cuenta el antes de la compra o interacción y el después. Muchas marcas no tienen en cuenta la experiencia del usuario antes y el después creando en sus usuarios una mala experiencia.
Veamos unos ejemplos imaginemos un usuario que necesita comprar billetes de ave. ‘Antes’ de interactuar con nuestra marca podría ser cuando el usuario está haciendo búsquedas por internet, si nuestra marca no está bien posicionada en los motores de búsqueda y el usuario tiene que esforzarse para encontrarnos le generará una mala experiencia.
Ejemplo; Antes del acceso al servicio. El usuario desconoce que el ticket de cercanías son gratuitos para aquellos usuarios que han comprado un billete de ave.
Durante
Ejemplo; Durante de la adquisición y disfrute del viaje. Al tratarse de un usuario que viaja por trabajo, necesitará poder disponer de enchufes de luz e internet…
Después
Ejemplo; Después del uso y disfrute del viaje . La devolución del billete debería de ser íntegro además debería de ser inmediata a la finalización del viaje, y poner más facilidades para el cambio…
El usuario desconoce que el ticket de cercanías son gratuitos para aquellos usuarios que han comprado un billete de ave.

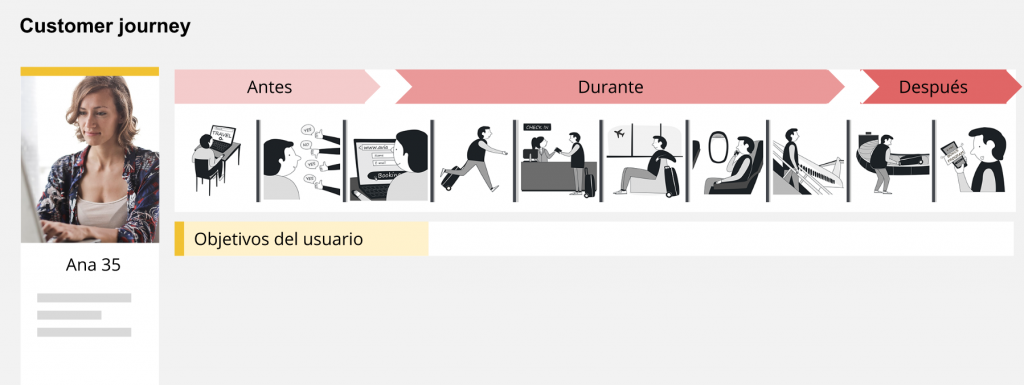
A continuación iremos desgranando cada uno de los pasos que va dando el usuario y sus objetivos distribuyéndolos temporalmente.

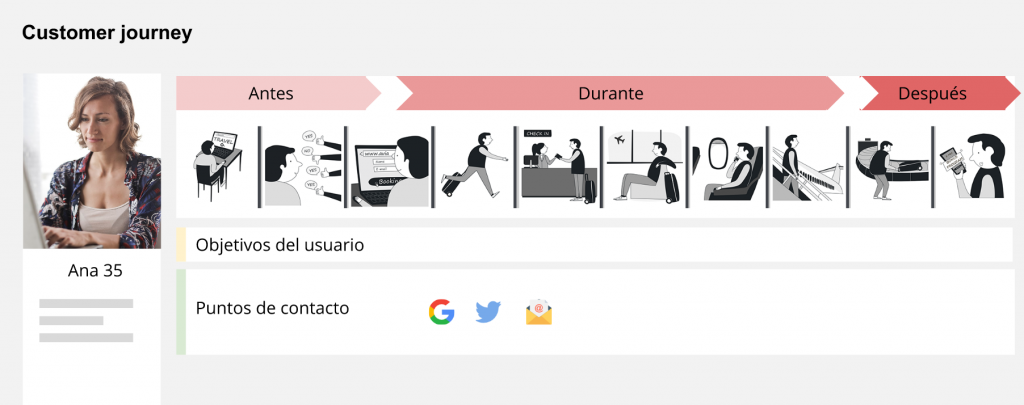
Podemos añadir un bloque nuevo dónde se describan los puntos de contacto y canal. Por ejemplo si un usuario nos busca por redes sociales para ver comentarios de otros usuarios debemos poner en la línea de punto de contactos las posibles redes sociales que utilizaría el perfil de usuario que estamos mapeando.
Ejemplo; Punto de contacto antes del acceso al servicio. El usuario busca en blogs especializados de viajes.
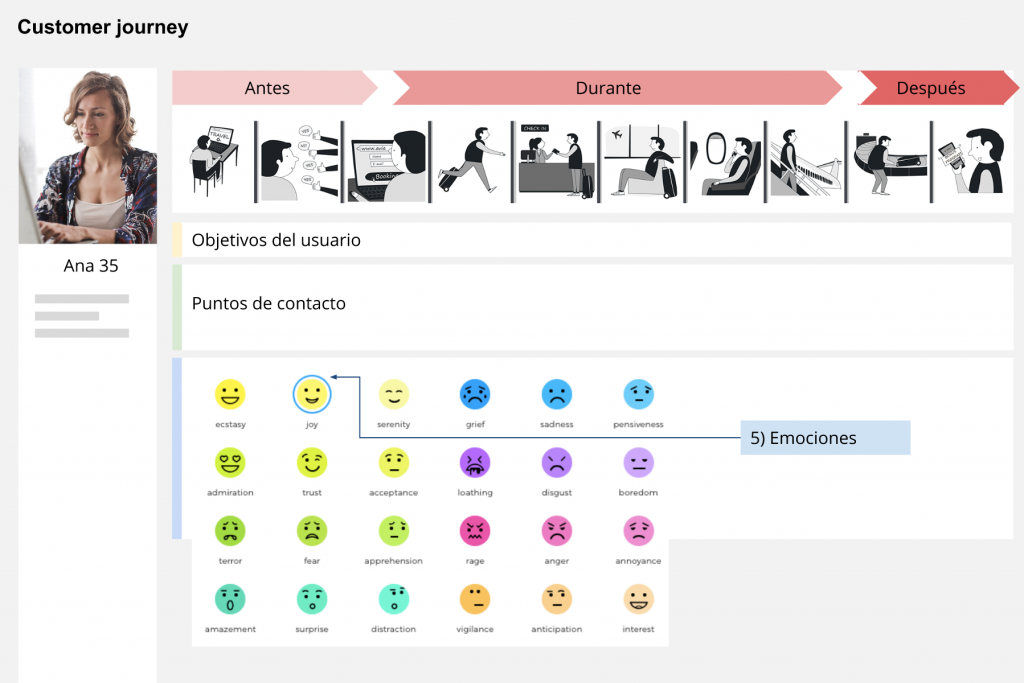
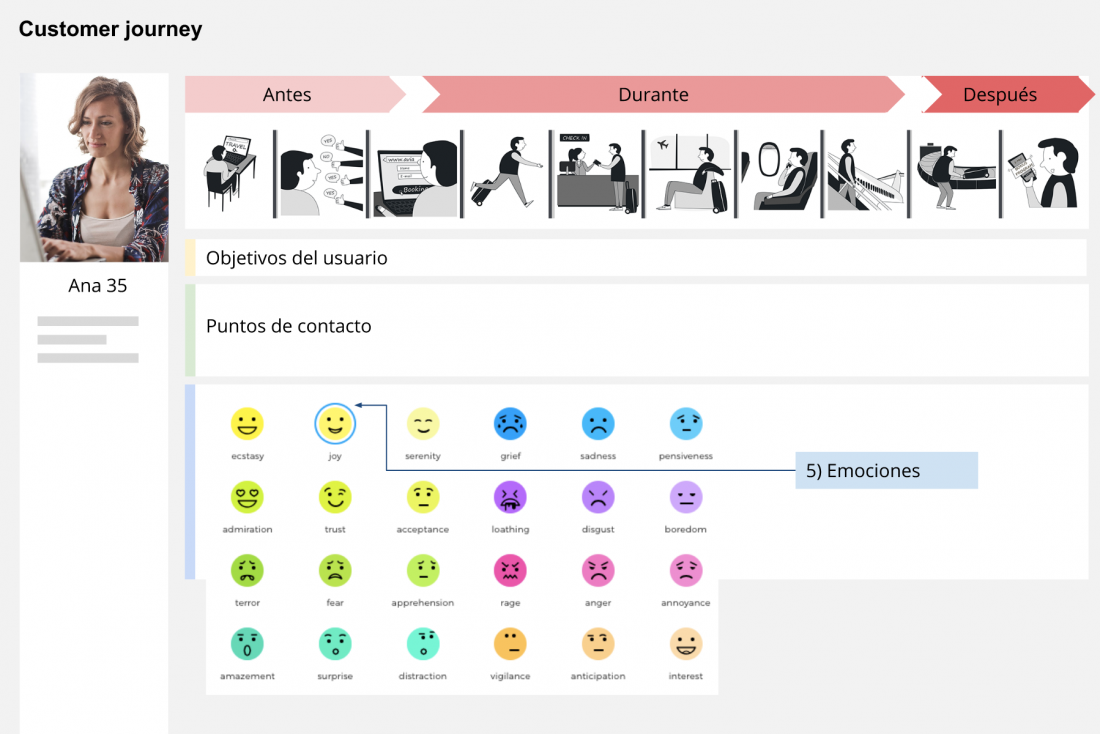
4. Catalogar emociones

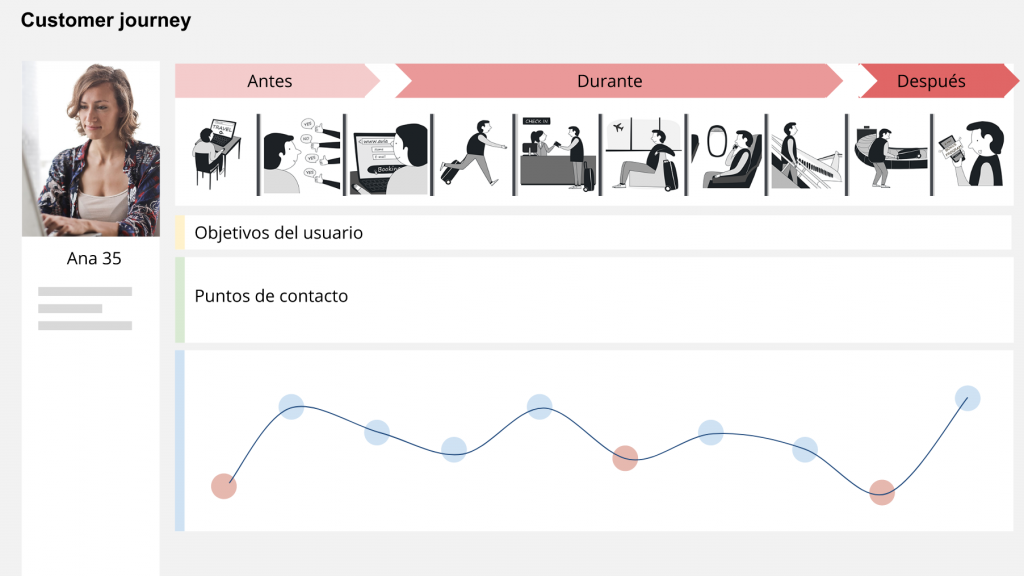
A continuación mapeamos gráficamente de manera horizontal las emociones que le genera a nuestro usuario por el camino con relación a nuestra marca para poder esclarecer los puntos de dolor y de satisfacción de un golpe de vista.
Hay intentar poner más de 4 tipos de emociones, no aportará valor si catalogamos las emociones con pocas opciones. En nuestro catálogo deberíamos tener otras emociones que no sean agrado o desagrado, como por ejemplo indiferencia, sorpresa, furia, frustración…
Ejemplo; Emociones durante al servicio. El usuario intenta trabajar con su portátil y los asientos no disponen de enchufes que suministren energía. Seguramente sentirá frustración.

Una vez mapeadas las emociones sabremos que puntos fuertes tenemos y cuales debemos mejorar. Los puntos de dolor hay que gestionarlos con mucho cuidado ya que una mala decisión pueden acabar en un desastre para nuestra marca. En cuanto a los puntos buenos tenemos hay que seguir manteniéndolos y seguir reforzándolos.
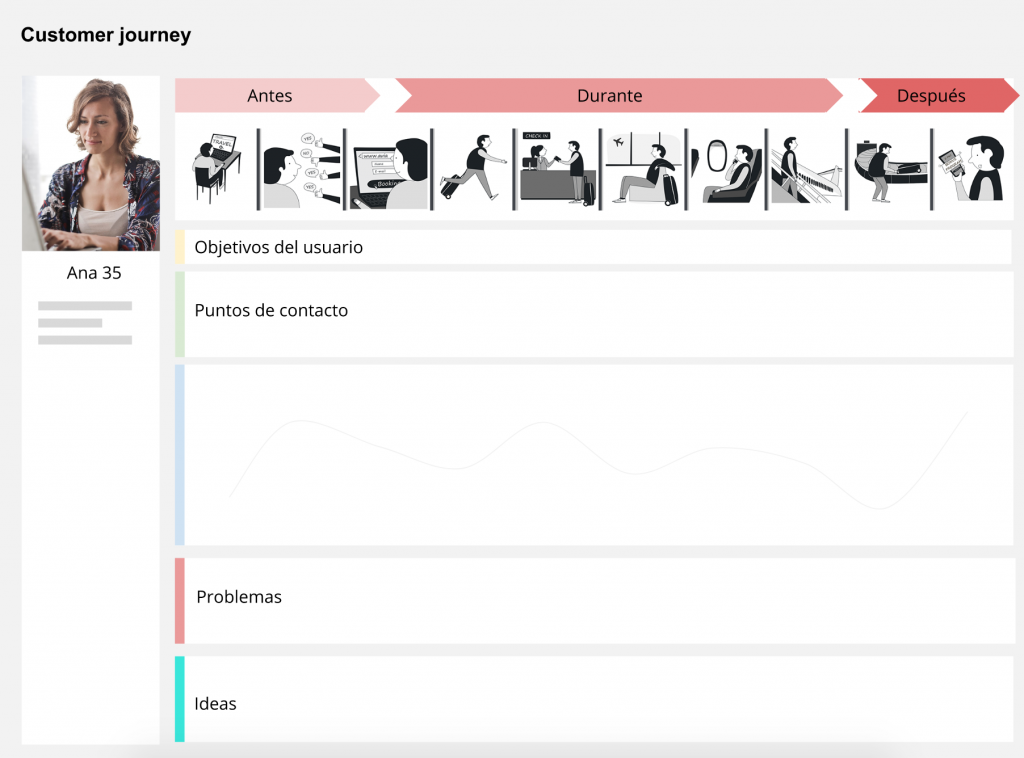
5. Los problemas e insight

En la última franja de este este grid, escribiremos los posibles ‘insights’ que hemos encontrado y aquellos problemas que tiene el usuario a lo largo del recorrido con nuestra marca.
Nos referimos a insight aquellos descubrimientos que hemos encontrado en el research y que se plasman en este customer journey.
A veces es complicado poder afrontar todos los puntos debiles de nuestro producto, servicio o interaz. Para completar este ejercicio podemos hacer un blue print. El blue print escalecerá que recursos necesitamos y con que podemos hacer frente a los posibles problemas que tenga el usuario.

Índice de contenidos
- ¿Cuando podemos realizar el customer journey?
- Mapear a nuestro usuario
- Crear líneas temporales
- Catalogar emociones
- Los problemas e insight













Sorry, the comment form is closed at this time.